
Webシステムの開発において、アラート(警告ダイアログ・メッセージボックス)を使う場面は多いのですが、javascript標準の alert() は見た目が貧弱なので、jQuery+「sweetalert.js」を使ってみました。
sweetalertを使うと、美しいアラートウィンドウを簡単に実装できます。
使い方はとても簡単で、公式サイトからダウンロードしたスクリプトを読み込み、swal()関数を呼び出します。
ちなみに、標準のアラートとは、下のボタンをクリックした時に表示されるようなモノです。ブラウザによって、スタイルが異なります。
これが、sweetalertを使うことで、以下のような表示になります。
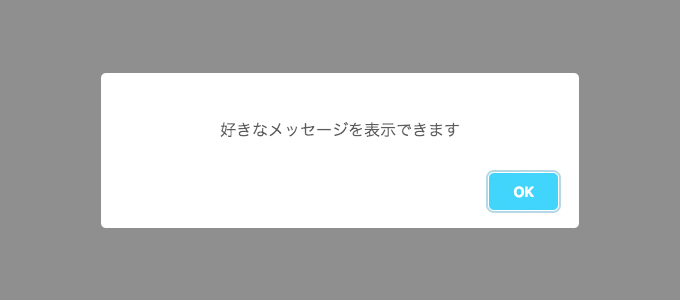
一番シンプルな使い方

swal( '好きなメッセージを表示できます' );
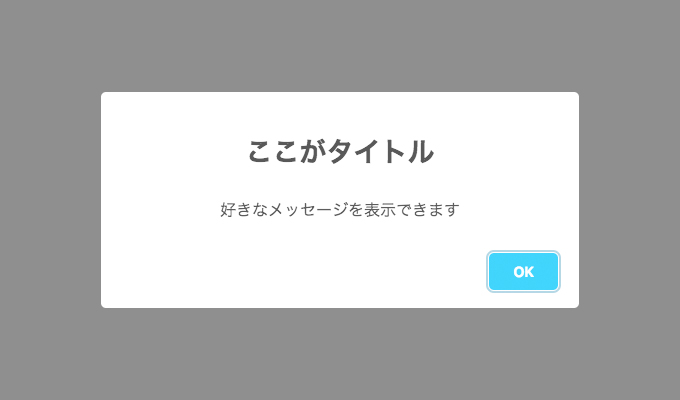
タイトルを付ける

swal( 'ここがタイトル', '好きなメッセージを表示できます' );
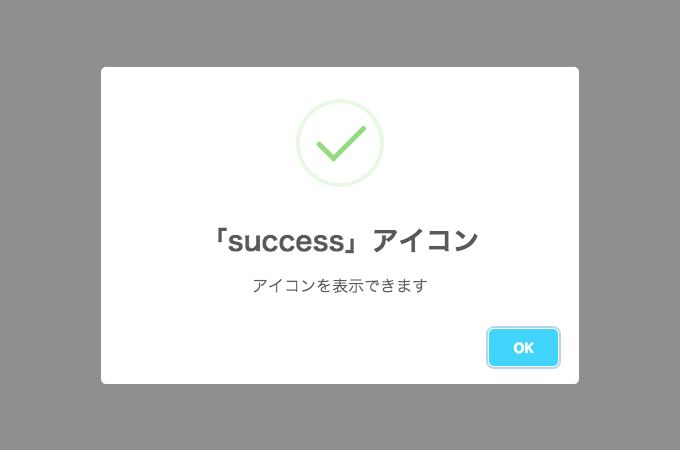
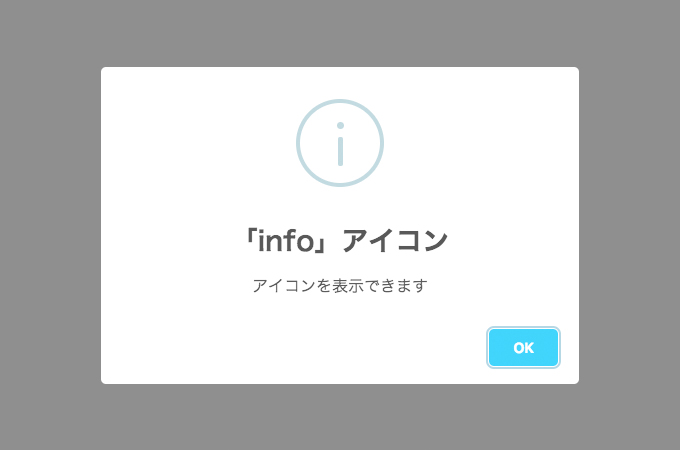
アイコンを付ける

swal( '「success」アイコン', 'アイコンを表示できます', 'success' );

swal( '「info」アイコン', 'アイコンを表示できます', 'info' );

swal( '「warning」アイコン', 'アイコンを表示できます', 'warning' );

swal( '「error」アイコン', 'アイコンを表示できます', 'error' );
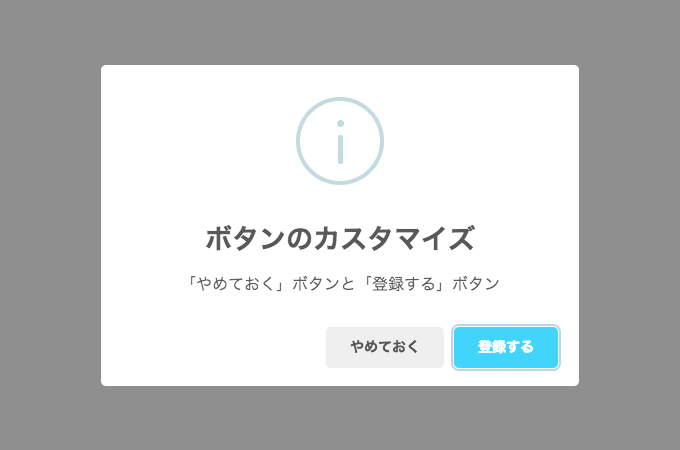
ボタンのカスタマイズ

swal( 'ボタンのカスタマイズ', 'ボタンに表示する文字列を自由に変更できます', 'info', {button:'ボタンに表示する文字列',});

swal( 'ボタンのカスタマイズ', '「Cancel」ボタンと「OK」ボタン', 'info', {buttons:{cancel:true, confirm:true, },});

swal( 'ボタンのカスタマイズ', '「やめておく」ボタンと「登録する」ボタン', 'info', {buttons: ['やめておく', '登録する'],});
以上、「sweetalert.js」の簡単な紹介でした。
他にも色々なオプションが用意されているので、さらに詳しくは公式ドキュメントをご確認ください。



コメント